Customization
How to use Customization to modify the Login Page and theme of the application as per requirement.
webmaster Changed status to publish December 13, 2023
Using Customization, user can modify the Login Page of the application and the Theme of the platform as per requirement.
In Customization of Login Page, user can modify the Application identity (Application name, domain name, page name), Logo, Background, Login Form, Login Footer, Button Beauty, Application Link, Language for Login page and the default language of the application.
In Customization of Theme, user can modify the theme of the platform as per their requirement. Select from the predefined themes or make a custom theme for the application.
To customize the application:
- Login to your account.
- On the left-side Panel below the logo find User.
- Click on User > Customization

-
- Click on Login Page to customize the login page.
-png.png?width=300&height=81&name=cust-1%20(1)-png.png)
- Click on Application Identity.

- Click on Set Application Icon and upload the application icon.
- Enter the Application Title which shows the name on the tab of the browser.
- Click on Application Identity.
- Click on Login Page to customize the login page.
-
-
-
- Enter the Application Domain.
- Enter the Page Name.
- Click on Logo.

- Click on the Disable Logo button to disable the logo.
- To set the logo:
- Click on Select Logo Image and upload logo.
- Enter the Logo Title.
- Set the slider scale to select the Logo Width and Space Width in pixels.
-
-
-
-
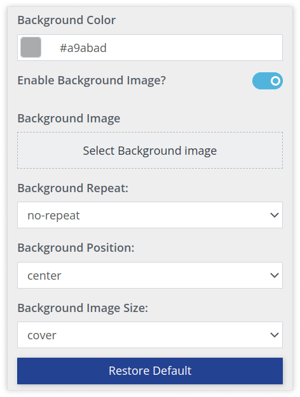
- Click on Background.

- Set the Background Color from the color picker.
- Click on the Enable Background image button to enable the background image.
- Click on Select Background Image and upload the background image.
- Select the Background Repeat, Background Position and Background Image Size from the dropdown list.
- Click on Background.
-
-
-
- Click on Customize Login Form.

- Set the slider scale to select the Form Width, Form Minimum Height, Form Radius and Form Shadow in pixels.
- Enter the Form Padding (top right bottom left) values as required.
- Select the Border details.
- Click on Customize Login Form.
-

-
-
-
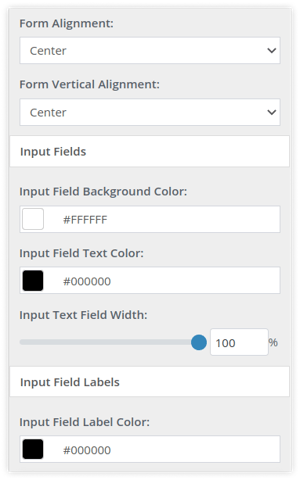
- Select the Form Alignment and Form Vertical Alignment from the dropdown menu.
-
-
-
-
-
- Set the Input Field Background Color and Input Field Text Color from the color picker.
-
-
-
-
-
- Set the slider scale to select the Input Text Field Width in percentage.
- Set the Input Field Label Color from the color picker.
-
-
-
-
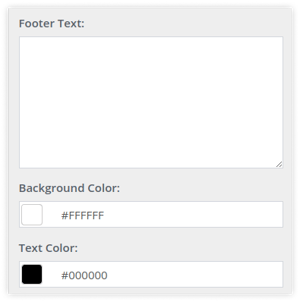
- Click on Customize Login Footer.
-

-
-
-
- Enter the Footer Text.
- Set the Background Color from the color picker.
- Set the Text Color from the color picker.
-
-
-
-
- Click on Button Beauty.

- Set the Button Color, Button Border Color, Button Color (Hover), Button Box Shadow and Button Text Color from the color picker.
- Set the slider scale to select the Button Width in percentage.
- Set the slider scale to select the Button Width in pixels.
- Select the Button Alignment from the dropdown menu.
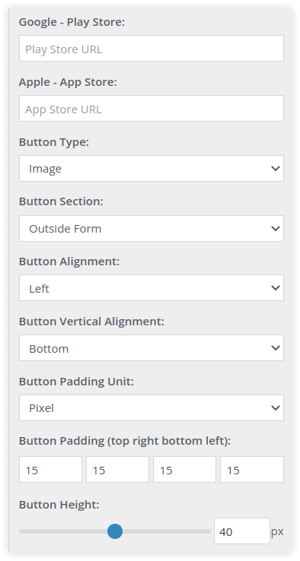
- Click on Mobile Application Link.

- Click on Button Beauty.
-
-
-
-
- Enter the Google – Play Store and Apple – App Store URL.
- Select the Button Type, Button Section, Button Alignment, Button Vertical Alignment and Button Padding Unit from the dropdown list.
- Enter the Button Padding (top right bottom left) values as required.
- Set the slider scale to select the Button Height in pixels.
-
-
-
-
- Click on Language.

- Select Language for Login Page from the dropdown list.
- Select the Default Language for Application from the dropdown list.
- Click on Language.
- Click on Themes to change the theme of the application.

- Select the theme of your choice from the predefined themes.

- Select the theme of your choice from the predefined themes.
-
-
-
- To customise a theme:
- Select Custom from the grid.

- Set the Menu Color, Submenu Color and Icon Color from the color picker.
- Click on the Texture button to enable the texture and select the texture as required.
- Select Custom from the grid.
- To customise a theme:
-
-
-
-
-
- Set the Titlebar Color and Bottom Icon Color from the color picker.
-
-
-
-
-
-
-
- Select the Titlebar Text Color from the dropdown list.
-
-
-
-
- Click on the Apply button to save the settings.

- Click on the Apply button to save the settings.
webmaster Changed status to publish December 13, 2023